
這次由 DesignEvo 邀請我體驗"設計 LOGO 圖片"的過程
你可以透過 DesignEvo 找到很多精美範本,然後自己再添加一些色彩上去
重點來了,它支援"繁體中文"介面,而且你可以"免費下載"製作完成的 LOGO
雖然畫質沒有付費版來的清晰,但你仍然可以在任何平台運用!
接下來,帶你進入 DesignEvo 的世界~
軟體檔案
免費版 / 付費版
0 / 79(VirusTotal 病毒檢查)
文章目錄
首先,進入 DesignEvo 網站:https://www.designevo.com/tw/

點擊右上方的"註冊"

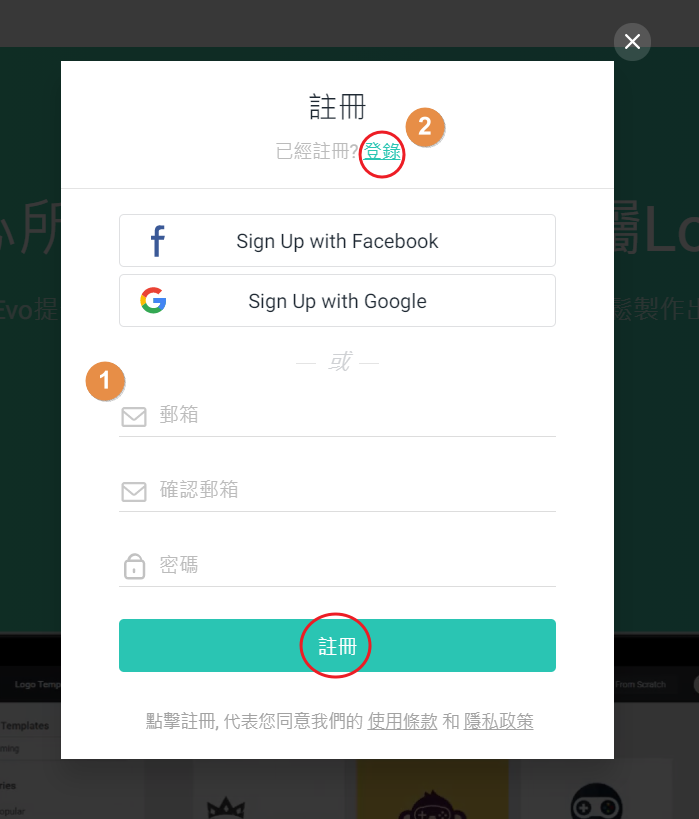
如果你已經有 DesignEvo 帳號,就直接登入吧
假如沒有帳號,就先註冊一個帳號~

先確認已經登入,點擊"製作 Logo"

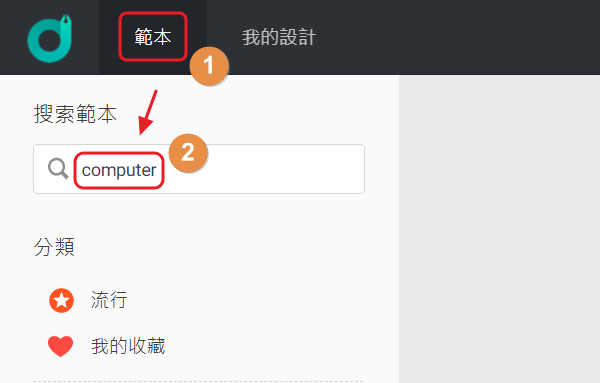
接著點擊"範本",然後輸入"computer"

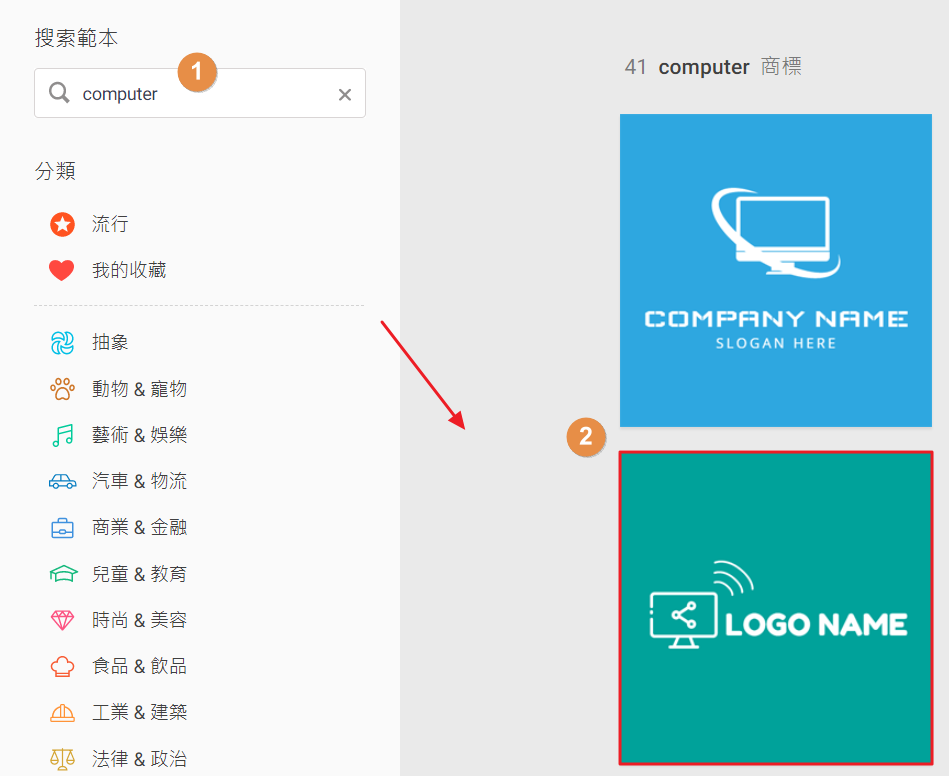
選取一個"範本"

然後針對範本選擇"自定義",就是要自己設計 Logo

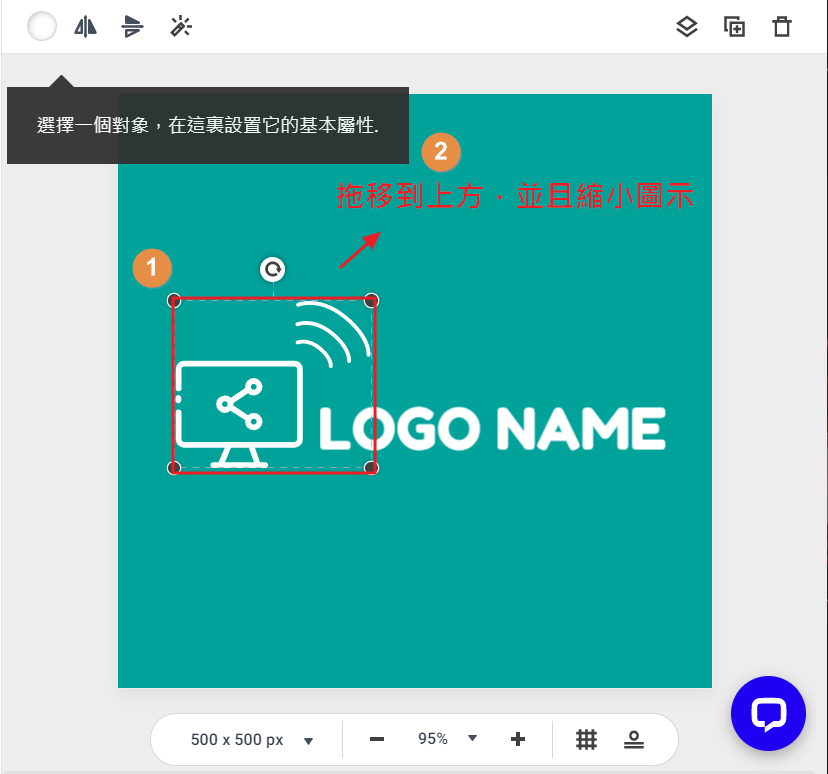
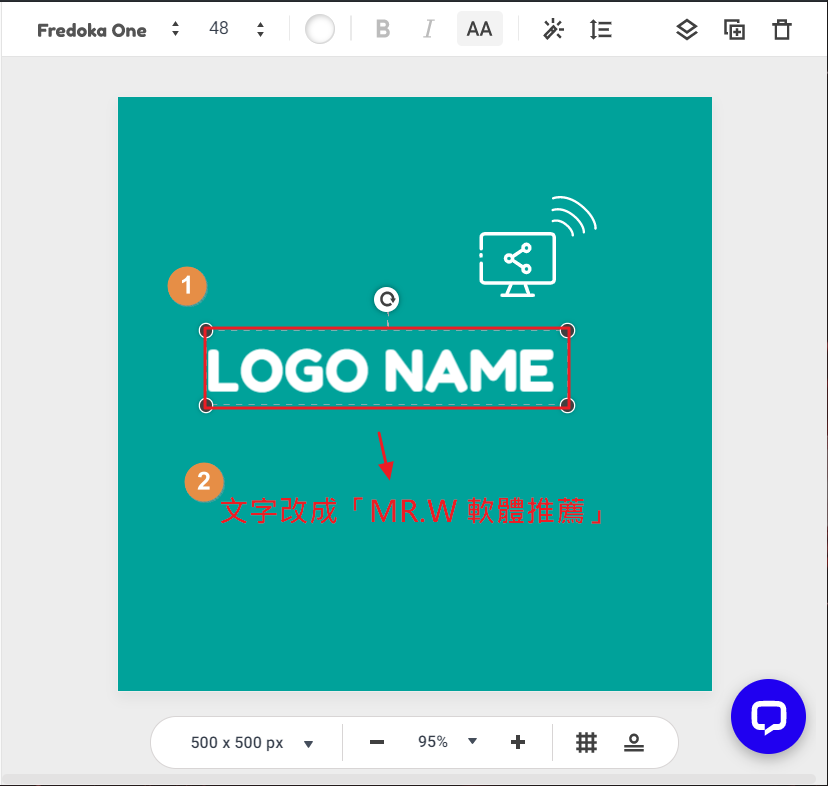
先選取圖案,然後"拖移至上方並且縮小圖示"

針對 LOGO NAME 的文字,可以改成"MR.W 軟體推薦"

你可以調整圖案和文字的距離,如下圖

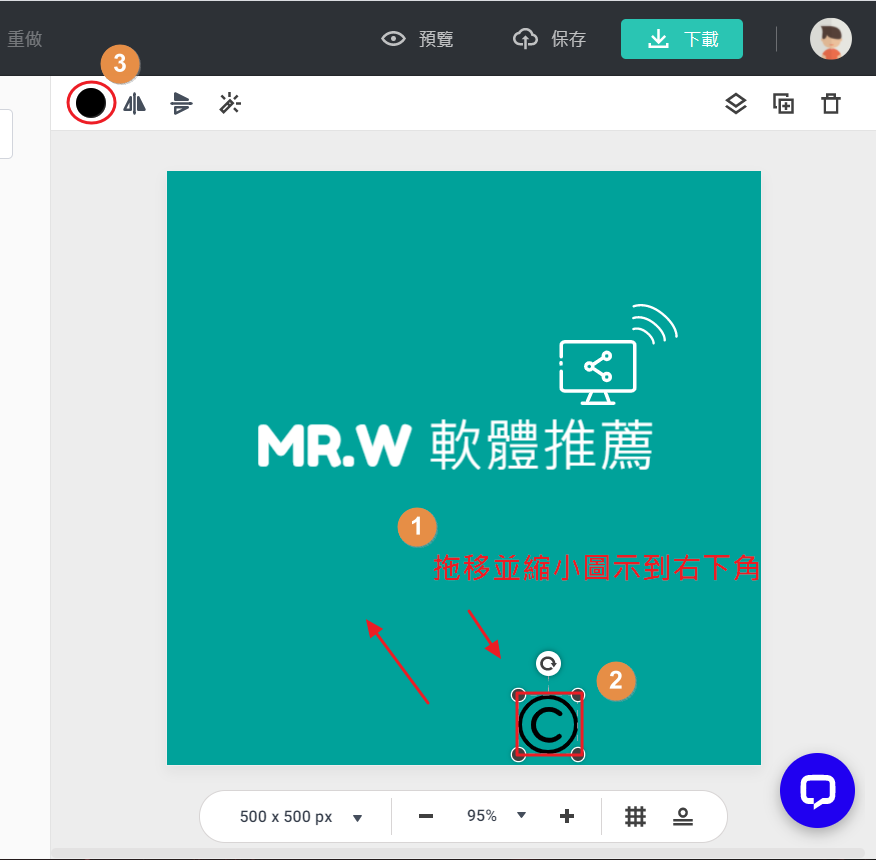
調整完成,可以參考下圖

不只如此,你也可以增加其他圖案,點擊"圖示",然後輸入"copyright"
選取一個圖案,可以參考下圖

接著把圖示縮小並且移動至右下方,點擊左上方的"文字色彩"

選擇"白色",讓文字跟圖示的顏色一致吧

調整完成,可以參考下圖

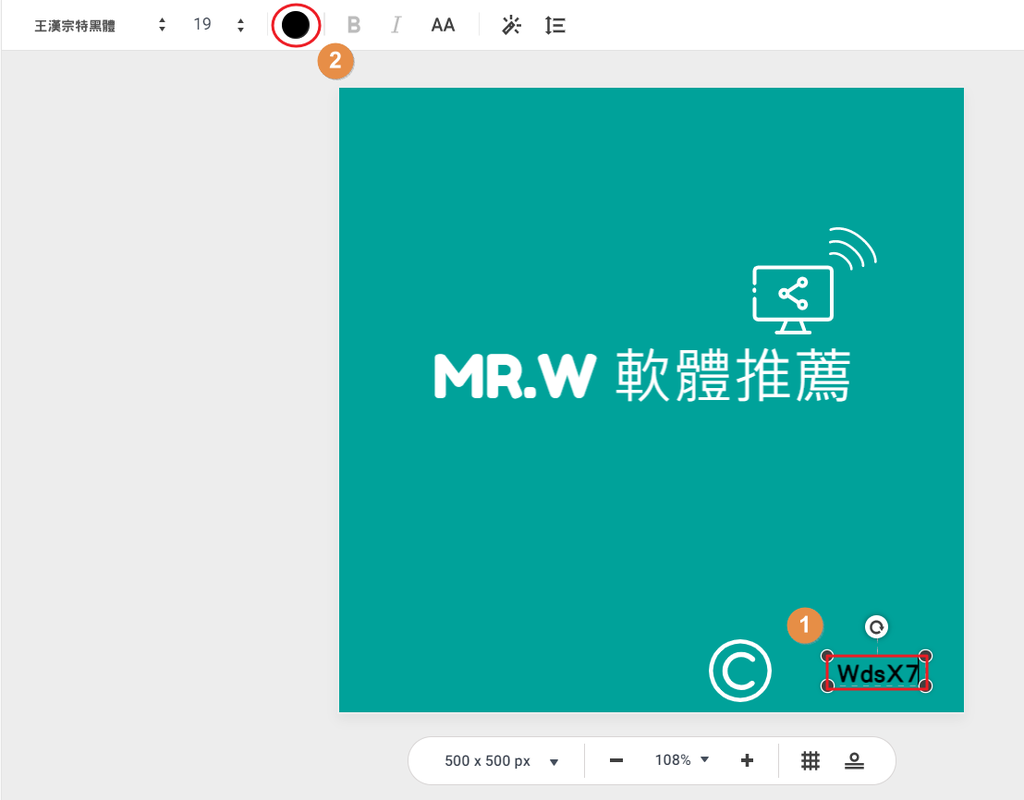
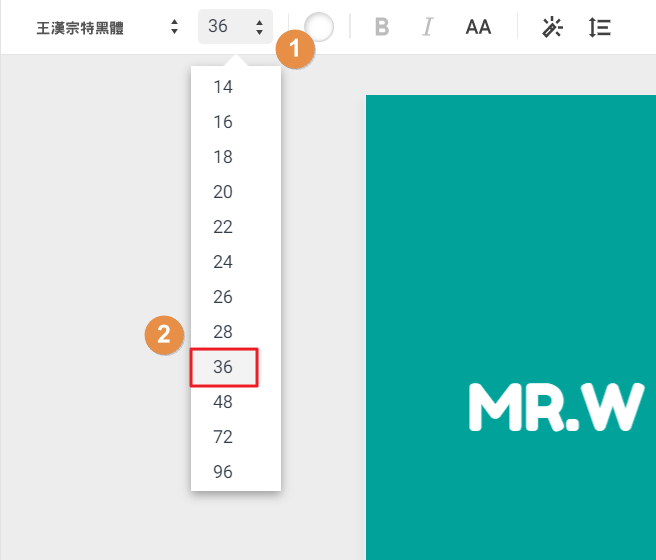
對了,點擊左方的"文字",選擇"王漢宗特黑體"

可以輸入文字"WdsX7",調整位置後,選擇"文字色彩"

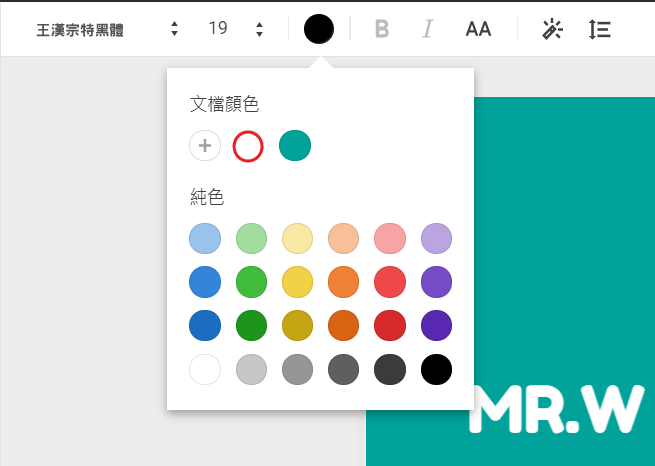
然後選擇"白色"

字體大小也可以調整,我是選擇"36px"

喔耶,看起來快完成了!

依樣畫葫蘆,選擇"文字 / 王漢宗特黑體"

輸入文字"提供優質的教學文章",然後順便"調整位置 / 顏色 / 大小"

點擊右上方的"預覽"功能

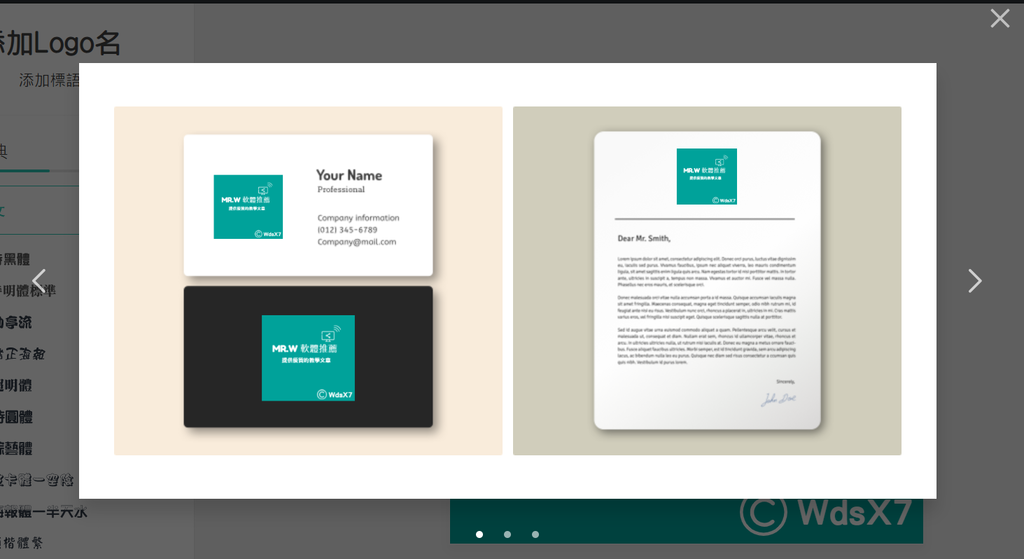
你可以藉由此功能,看一下 Logo 是否設計恰當

最後,你可以"下載"到裝置裡面

完成了,希望本教學對你有所幫助~

文章到這邊結束,我是 W 先生,我們下次見!
若喜歡本文章,可以在文章「左上方按個👍」或是在「下方留言鼓勵👏」 謝謝您!
FB 粉絲專頁
https://facebook.com/mrw.computer
IG 粉絲專頁
https://www.instagram.com/mrw.computer/







 留言列表
留言列表