
最近遇到一位客戶需要在前端驗證「電子信箱」是否符合格式,剛好我目前待的公司還是 Web Form 的架構。
之前都是隨手寫了 JavaScript 或利用 jQuery 的 test 函式,搭配正規表達式做檢查。
前幾天一時興起,就 Google 查了相關資料,發現可以經由前端 asp 元件的 RegularExpressionValidator 做檢查。
這麼一來,我就不用再寫 JS 或 jQuery 判斷了。
這個 RegularExpressionValidator 有很多屬性可以使用,先來看程式碼:

上方要檢查 txtCarerEmail 這個文字輸入框,此時:
ControlToValidate:綁定你要檢查的物件
ValidationExpression:正規表達式
Text:如果檢查不通過,在物件後方顯示提示文字。
ForeColor:文字的顏色
SetFocusOnError:觸發 Button 物件,檢查不通過則焦點放在該物件。
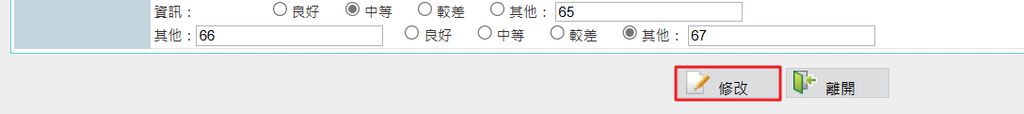
點擊「修改」按鈕,焦點放在電子信箱,顯示「請輸入正確的電子信箱」的紅色提示文字。


以上大功告成,今天可以收工了!
程式碼範例:
https://hackmd.io/@Little-Wei/Hkd06unPp
參考資料:
ASP.NET Email Validation Using Regular Expression Validator
BaseValidator.SetFocusOnError Property
🔥 追蹤本站,千萬別錯過最新文章~
文章標籤
全站熱搜






 留言列表
留言列表